In CefSharp we can load content in several ways: request the web address, request the local file, or directly set the HTML content of the browser. In this tutorial we’ll use the latter approach.
The Window markup should contain the ChromiumWebBrowser element, text box which will contain the HTML content, and a button which will send the HTML content to the browser.
There also should be the ‘FrameLoadEnd’ event handler. This handler will update the HTML content in the text box after the browser has any content loaded. This markup is provided below (MainWindow.xaml):
The following source code is the implementation of the MainWindow (MainWindow.xaml.cs):
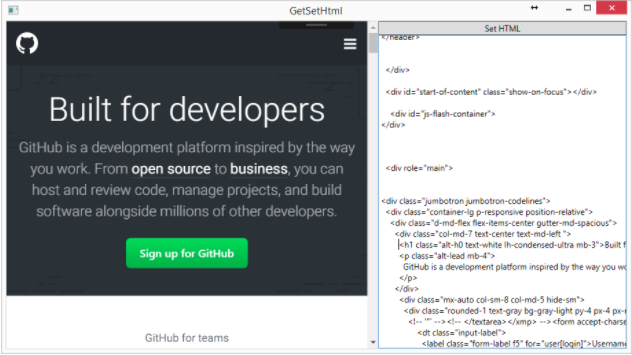
The result should look as follows: